There are many benefits to having a public roadmap. However, finding good public product roadmap examples can be hard.
Public roadmaps need to be formatted, designed, and hosted in a way that makes them easy to consume. They’re useless without proper presentation.
This means that building a public roadmap can be a daunting task.
If you’re a Canny user, you know that we offer public product roadmap software, too.
However, if you’re not a Canny user (maybe you should be?), you’re probably wondering about other options out there.
In this post, we’re going to look at three companies who solved their roadmap needs without a specialized tool—and did it well!
We’ll also show you how to manage a product roadmap using Canny (featuring our own roadmap!).
We’ll look at why they’re good, and what to learn from them.
Public product roadmap example 1: Buffer
Buffer is known for their general attitude towards being super transparent. Salaries, revenue, fundraising, etc—it’s all out there.
Naturally, they also have a public product roadmap.

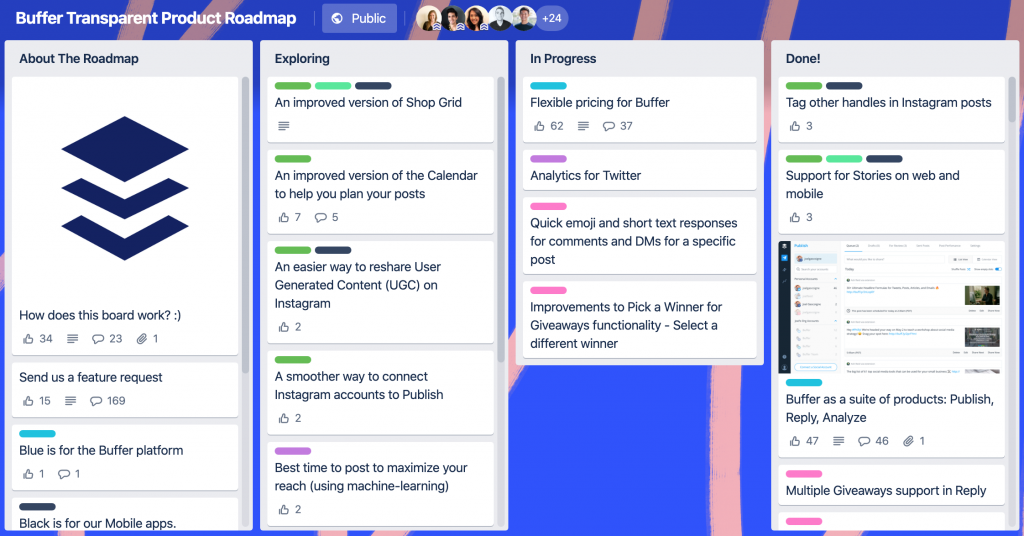
Buffer’s roadmap is hosted in Trello. While it isn’t a specialized product roadmapping tool, it works well enough for basic organization.
Here’s what we like about Buffer’s solution:
Simplicity
Trello boards can get incredibly messy. Endless columns, statuses, tags, and posts make a roadmap hard to navigate and slow to load.
Regardless of Trello’s capabilities, Buffer has made their roadmap system incredibly simple. 4 statuses total, and that’s it.
Anyone browsing it can easily find what they’re looking for without having to scroll for hours.
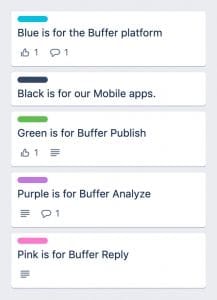
The roadmap “key”
Buffer has added an explanation and a “key” to the roadmap in the very first column.
They key explains the color tags used in the roadmap layout, and makes finding relevant information easier by filtering.

Even though the roadmap is pretty straightforward, there’s also an explanation in the “how does this board work?” card.
This means that there won’t be any confusion with which status really means what, or what stage something is in.
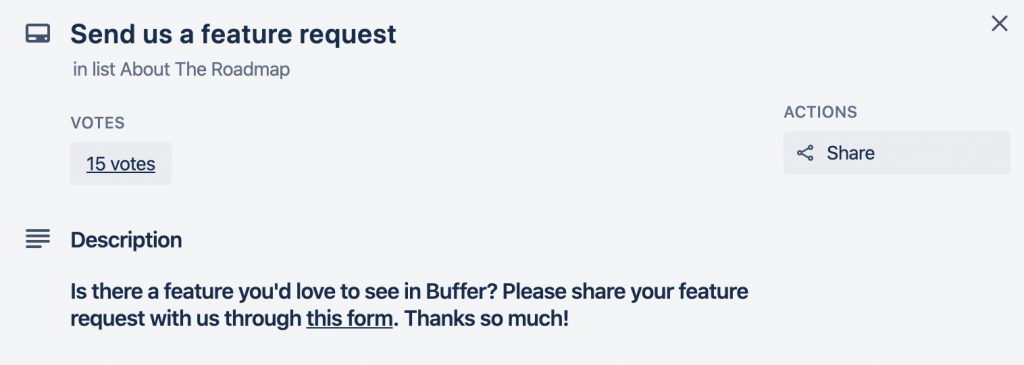
Option to send feature requests
Brownie points go to the “send us a feature request” card in the first column.
Many people get inspired to submit their own ideas when looking at public roadmaps. If the option to do so isn’t in easy reach, it means extra effort for the user. Extra effort often means they’ll give up.
Trello isn’t the best place to integrate feedback forms or pop-ups into. Buffer has solved this by adding the link to a submit request form. It’s in a clearly marked card on the board.

Everyone who feels like they have an idea to talk about can get it over with right there. If you’re planning on using Trello for your roadmapping, it’s definitely a strategy to consider.
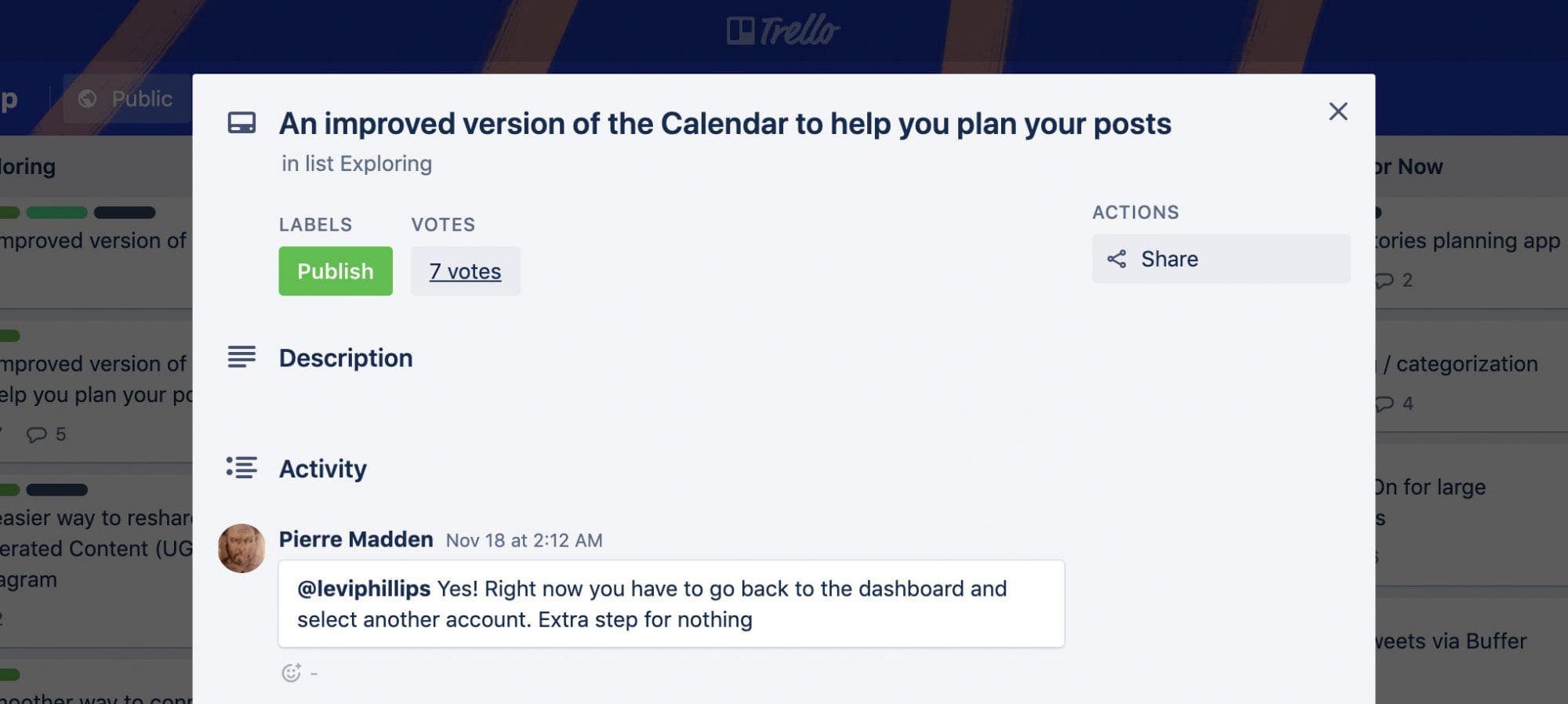
Votes and comments
The thing we love most about a good product roadmap example is the ability to have a discussion about features. Hey—it’s pretty much what we built Canny for.
Buffer isn’t using Trello to just inform their users about the roadmap. They’ve enabled comments and votes on cards, and actually engage with users in these sections.

You can start out by just having your roadmap viewable in general. However, for maximum input and extra context, we suggest that you create a place for discussion, regardless of the tool you use.
All in all, Buffer took a tool that is not specifically designed for roadmapping, and made it into a suitable solution.
If you’re thinking of using Trello for your roadmap, take notice of Buffer when it comes to simplicity, communication, and organization.
Public product roadmap example 2: Monzo
Monzo is a bank service based in the UK. In addition to offering bank accounts, they also have some really cool money managing features available. Check them out!

Monzo is one of the few companies out there who have built their own, custom-made roadmap called Making Monzo.
Building a custom public roadmap can seem like a scary task and a lot of work. However, Monzo has made their solution simple, yet effective.
Here’s what we like about it:
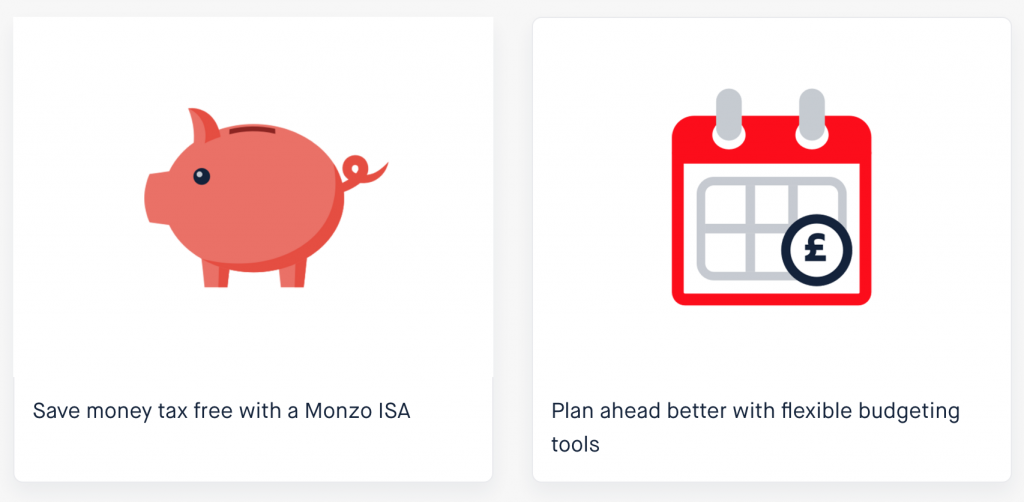
It’s pretty
Yes, roadmaps need to be functional and informative first and foremost. However, the cute illustrations on the roadmap items don’t exactly hurt.

It’s the little bit of extra effort and on-brand personality that the design adds that makes it unique.
Simplicity
Just like with Trello, Monzo is keeping their roadmap organization pretty straightforward. There’s three statuses—coming soon, in the future, and finished—and that’s really all you need. And, highlighting what they’re building in the future communicates their product vision.
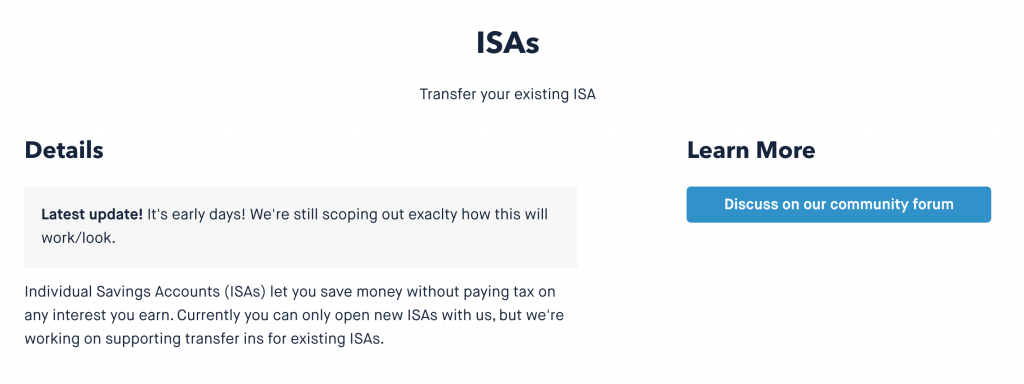
Site flow
Every roadmap item has their own little landing page for details.

On these pages, you can see details and updates for a feature, go to the community to discuss, or view related feature requests.
Separating features into their own pages might seem like an extra thing to do. However, it gives much more room for information and details.
Having the community link separate from the roadmap means that the roadmap itself is a little less cluttered. Discussion is easy to access, but it’s not in the way of those just browsing.
All in all, Monzo has decided to make their own roadmap, but not make it a huge ordeal. It’s refreshing to see a custom built page that isn’t overdone.
If you want to build your own solution, it’s a pretty good public product roadmap example to follow.
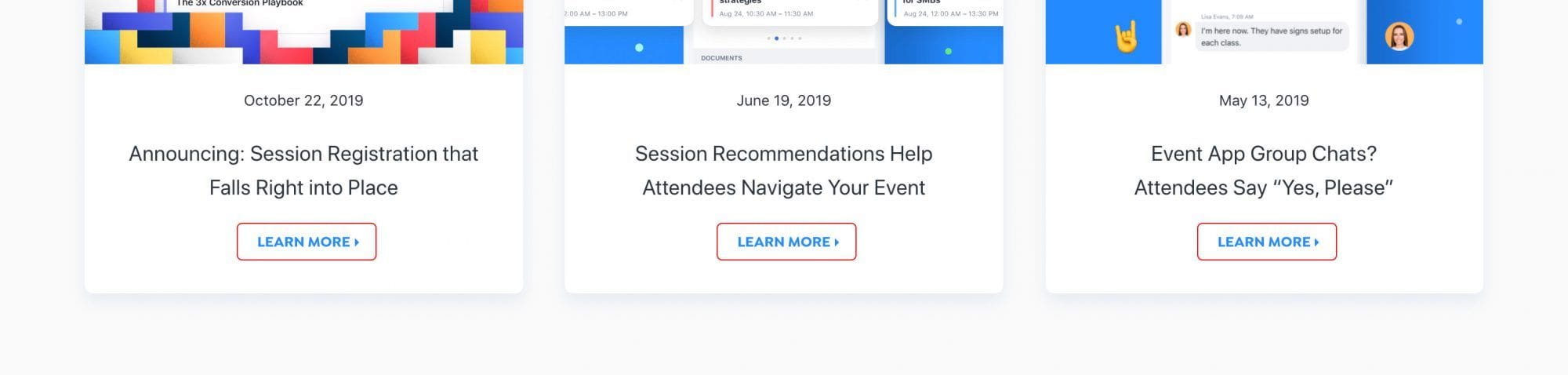
Public product roadmap example 3: Attendify
Attendify is an event technology company (yes, event technology is a thing—learn something every day!). They also have a pretty nifty, custom-built public product roadmap.

This custom roadmap is a little more in-depth than Monzo’s version.
Here’s what we like about it:
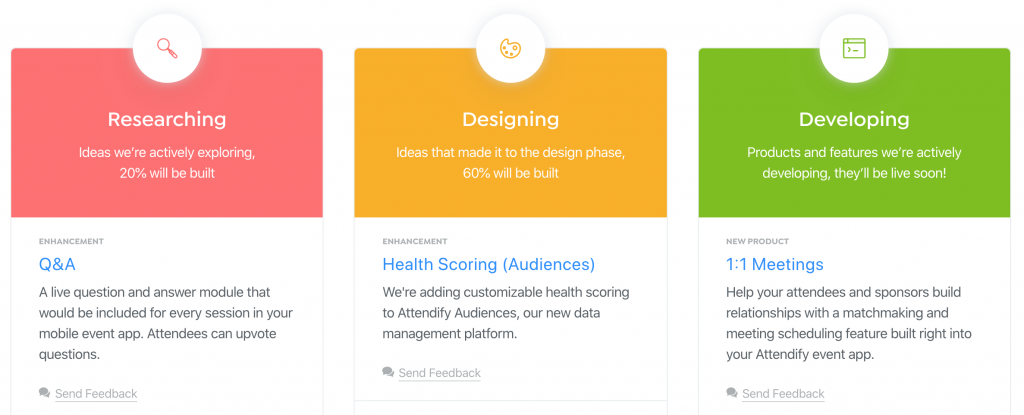
Clear organization
Unlike many other companies, Attendify doesn’t add their “finished” batch of features into their “roadmap”.
The “roadmap” items (researching, designing, and developing) are a separate section of the page, and launched items have their own little nook. Like so:

There are always (potential) users who don’t care much for what is being worked on. They only want to see what has already been done (and vice versa).
Separating these two sections allows everyone to find the information they’re most interested in.
Feedback call to action
If you look closely, you can see a little “send feedback” button on each roadmap item.

This button allows you to send a message or question directly to the team, about that specific item.
It’s an interesting approach to allowing discussion on features (although we didn’t try it out to see if we get a response or not). Plus, it gives users the feeling that their feedback is valued.
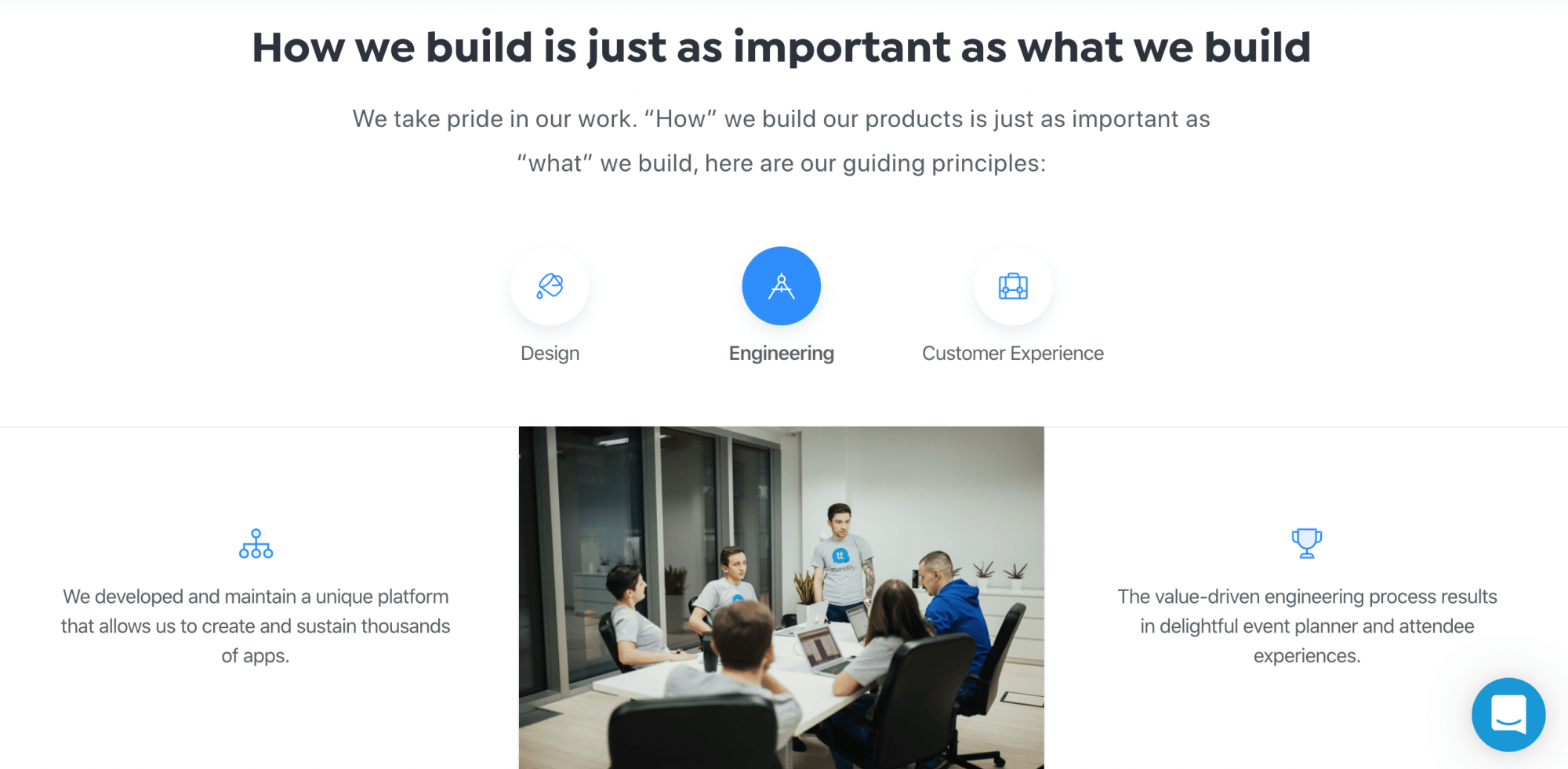
The “how we build” section
Attendify has a cool extra section on their roadmap page that explains some of the principles behind how they build things.

From design to engineering to CX, you can gain a glimpse into how things are done in the process.
Is it strictly necessary? No. Is it a cool little detail to add some insight and personality into the roadmap? Yes.
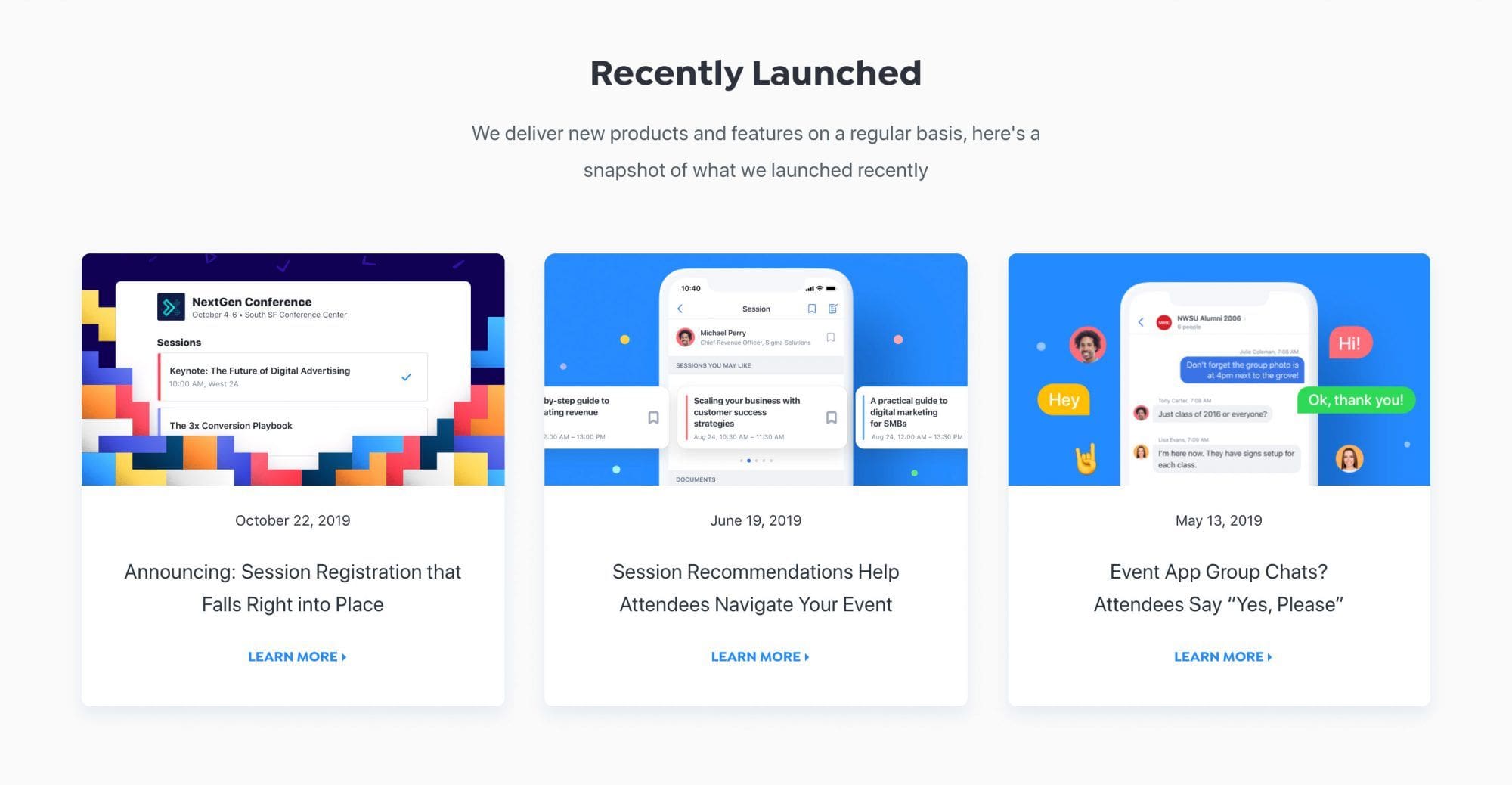
Easy access to extra information on launched features
With every already launched feature, Attendify links a blog post about it from the roadmap.

Adding extra resources to roadmap items isn’t always easy. Sure—you want to let people know how the feature works. However, putting all the details into a Trello card or a landing page isn’t always the best option.
By creating separate content about a feature and making it accessible to those who want to see it, Attendify makes sure that the roadmap isn’t overwhelming. But, extra information is there if needed.
In conclusion, Attendify’s roadmap definitely requires some extra work to build and maintain. We think it’s worth it! The little extras and more categorization is nice to look at and easy to navigate.
Product Roadmap Example 4: Canny
We don’t like to toot our own horn too much, but we think our product roadmap is pretty good too!
One of the best aspects of our roadmap is that it’s integrated with our product management system. It’s a part of a system that includes:
- Feedback and idea management
- Prioritization
- Product roadmapping
- Changelog and release note updates
We involve our key stakeholders through the entire process. And, we can update our roadmap with just a few clicks.
What does that actually look like?
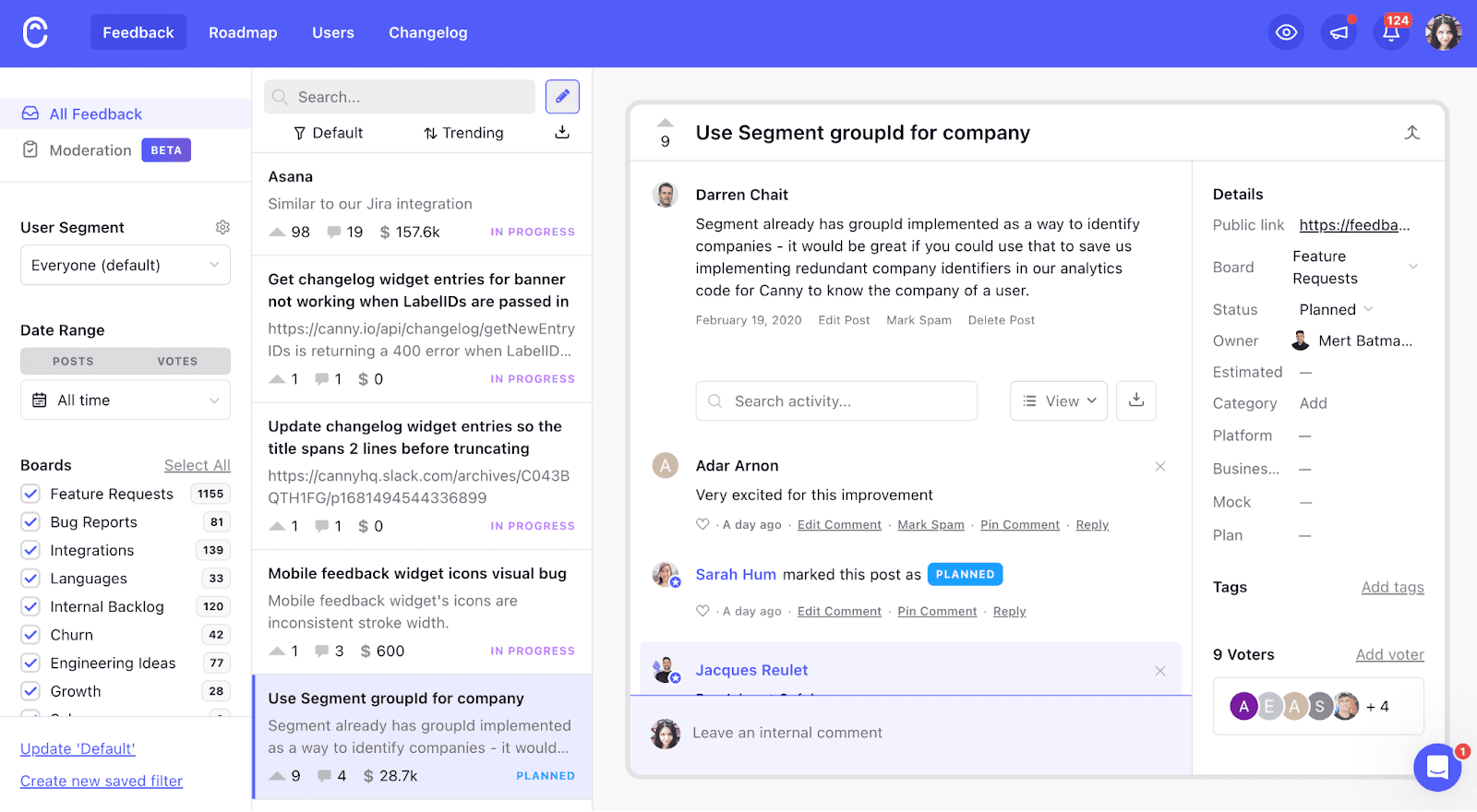
We start with feedback and idea management on our public boards:

This lets our internal team and each product owner see a list of all feature requests and ideas we’ve collected. We can also see how many votes each new feature has and some other values we pulled in.
The flip side of this is that our key stakeholders can also see all the ideas we’re considering and add their input. This goes a step further than managing a public roadmap — external stakeholders can actually help decide what makes it to our roadmap with their input.
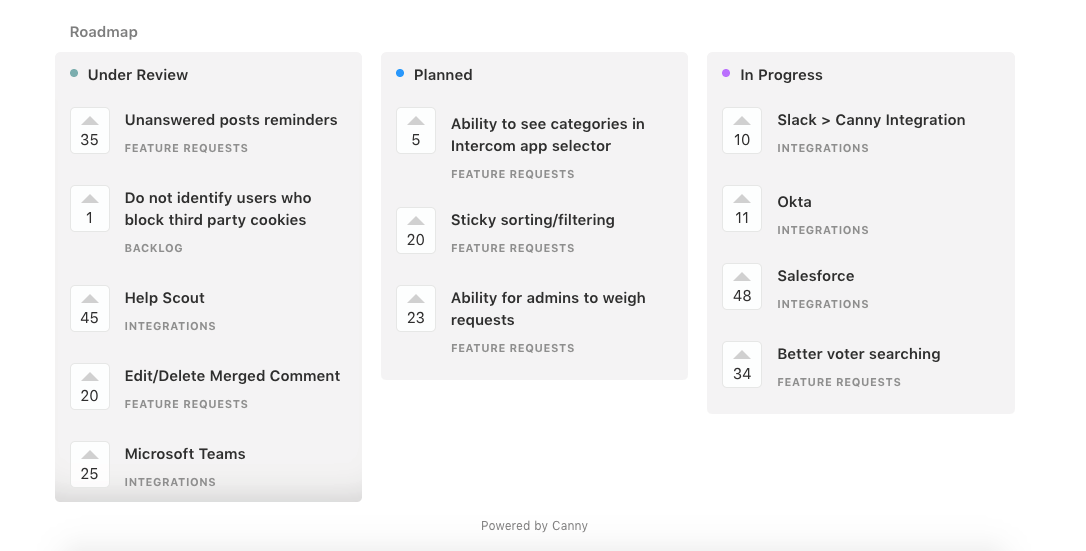
From there, we score each idea using our weighted scoring prioritization formula. We then pick the highest scoring ideas, and move them into our public roadmap for all our users to see.

We have three statuses for our roadmap:
- Under review – our product team is considering the idea / feature request.
- Planned – we’ve added this feature to our current product development cycle and the feature is coming. The product manager working on the feature posts an update that alerts each stakeholder interested in the idea. We ask for further input and feedback to finalize the project.
- In progress – our development team is working on the feature.
One of the main draws of this setup is that it encourages collaboration between our internal team and external stakeholders. We can learn more about how our users would use different product features. They can tell us why some features we’re considering are important to them (or aren’t). It helps our product roadmapping to be more user-driven, which helps us build the most impactful features.
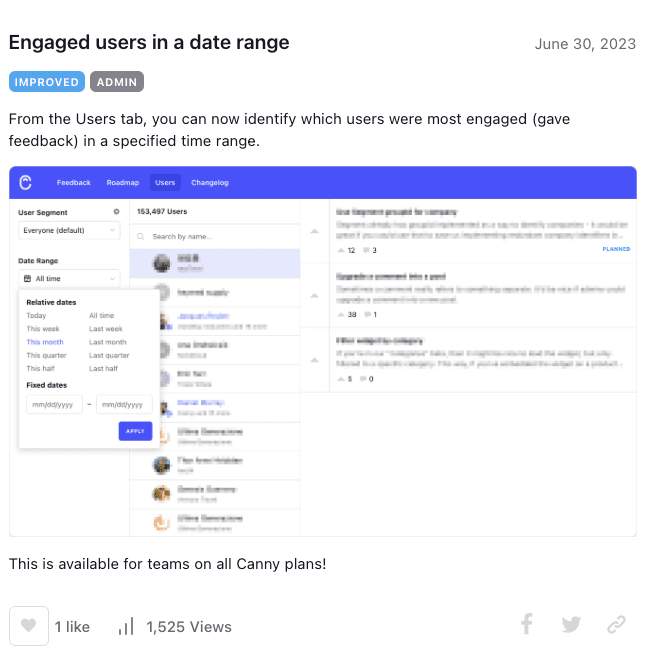
The final step in our external roadmap process is publishing a changelog entry.

With each product release, we create detailed release notes using our changelog tool. This provides details on the new feature and how to use it. We can also share the entry with everyone who voted and commented on the original feature request.
We like to call that closing the feedback loop. It’s the last stage in what we like to call a feedback-driven product roadmap.
Go for simplicity, UX, and communication
Regardless of whether you use Trello, Canny, or a custom solution for your public roadmap, there are some principles to keep in mind:
- Keep it simple: overwhelming roadmaps are… well, overwhelming. Avoid adding too much detail and information in one place. If you think extra resources are needed, make them findable, but separate.
- Think about user experience: roadmaps should be easy to navigate, understand, and filter. Information is more important than design, but that doesn’t mean your roadmap should be hard to use.
- Allow communication both ways: it’s fine to start out with just making your roadmap public. However, adding a communication point, whether it’s comments, a forum, or a form, will allow you to get better context and feedback for your roadmap items.
Did we miss out on any great examples of public roadmaps? Let us know!